SpendThrift
Role: Lead UX/UI Designer
Duration: 1 month
Tools used: Adobe XD
E-commerce App Case Study
View the prototype here
Overview
For this project, I was tasked with creating a vintage clothing e-commerce app with these three key functionalities:
- Create a profile
- Upload items to sell
- Leave reviews for other sellers
Additionally, I defined three other key functionalities based on my research findings:
- Search for items with suggested keywords
- Save items to view later
- View shopping cart
Competitor Research and Analysis
From my competitive research, I made note of several design patterns that I thought would be good solutions for my screens. For example, I liked the way that ThredUp makes it easy for users to add recently removed items back into their cart. Not only does this give users freedom over their carts, but it also makes it easy to add an erroneously removed item. I also adopted elements of Vestiaire Collective's sign-up process and "like" button into my designs because of their simplicity.
Vestiaire Collective
Pattern Category: Gathering input
Pattern Type: User sign-up screen
Functionality: Users can input their information to become a member and gain access to certain features and functions in the app.
Pattern Category: Miscellaneous
Pattern Type: Product info page
Functionality: Allows users to view more information on desired product
ThredUP
Pattern Category: Miscellaneous
Pattern Type: Shopping cart
Functionality: Users can see the items they have added to their cart to purchase, edit their quantities, and view their total
Pattern Category: Navigation
Pattern Type: Search page
Functionality: Helps users find what they are looking for on a site, app, etc.
Inspiration Board
Before sketching out my screens, I gathered inspiration in the form of color schemes, images, typography, and textures. From these images, I narrowed the theme of SpendThrift into these three words:
Stylish - Friendly - Playful







Styling The Wireframes
In order to begin applying styling to my wireframes and turn them into presentation-ready mock-ups, I had to choose a color scheme. I created two possible color schemes based on collected inspiration pictures and decided to use Color Scheme 1 for SpendThrift because I felt it better fit with the theme of stylish, friendly, and playful.
Color Scheme 1

HEX: #000000 / RGB: 0, 0, 0 / HSB: 0, 0, 0

HEX: FF6493 / RGB: 255, 100. 147 / HSB: 342, 61, 100

HEX: 9F7ECD / RBG: 159, 126, 205 / HSB: 265, 39, 80

HEX: FFFFFF / RGB: 255, 255, 255 / HSB: 0, 0, 0
Color Scheme 2

HEX: #F9581D / RGB: 249, 88, 29 / HSB: 16, 88, 98

HEX: #FFF6EE / RGB: 255, 246, 238 / HSB: 28, 7, 100

HEX: #445470 / RGB: 68, 84, 112 / HSB: 218, 39, 44
Low- to mid-fidelity wireframes
My initial screens were sketched out on paper and then transformed into digital wireframes on Adobe XD. Below, you can see how the rough outlines became the foundation for final high-fidelity wireframes.






User Feedback
Upload an item to sell - versions 1 & 2
Version 1
Problem: "The item uploading process is really dense and I'm not sure how to upload photos."
Solution: Separate the Upload an Item screen into two screens so that the flow is easier to understand.

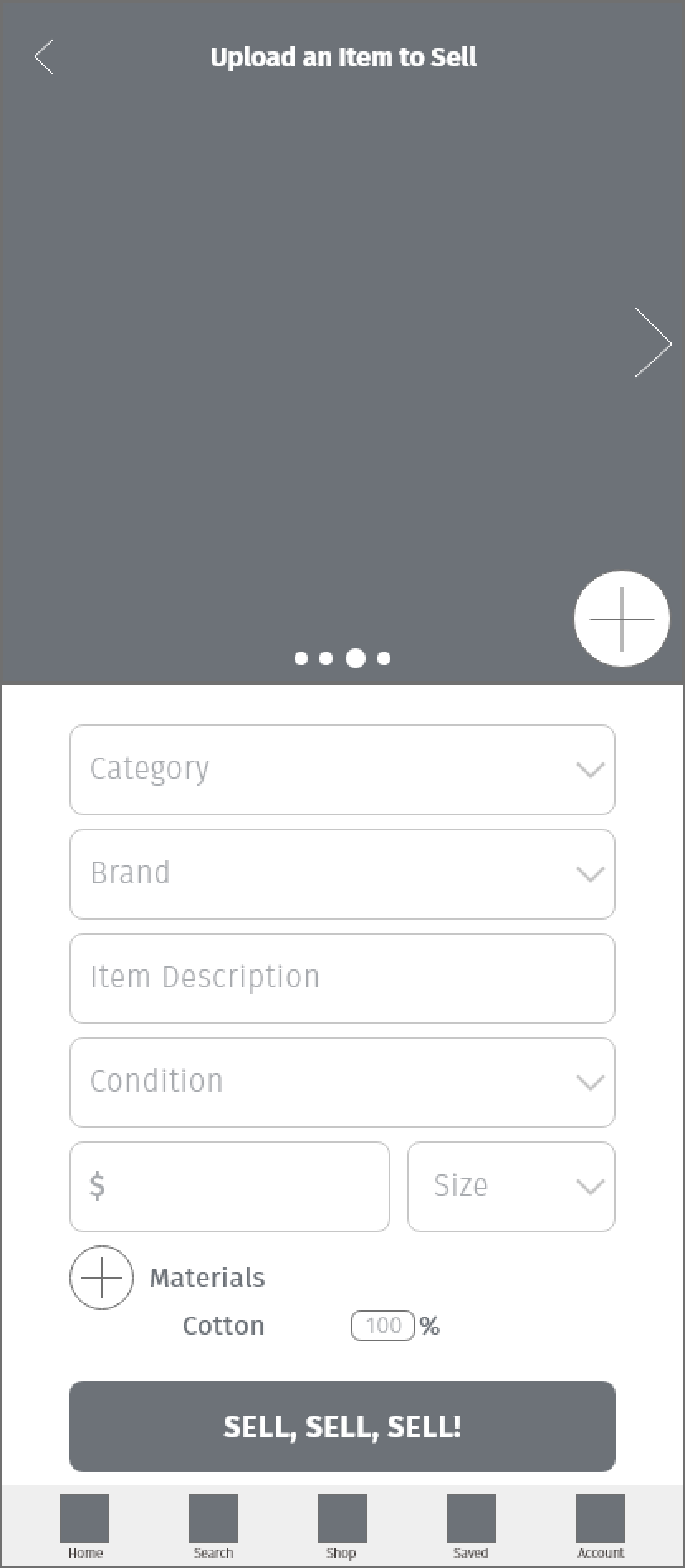
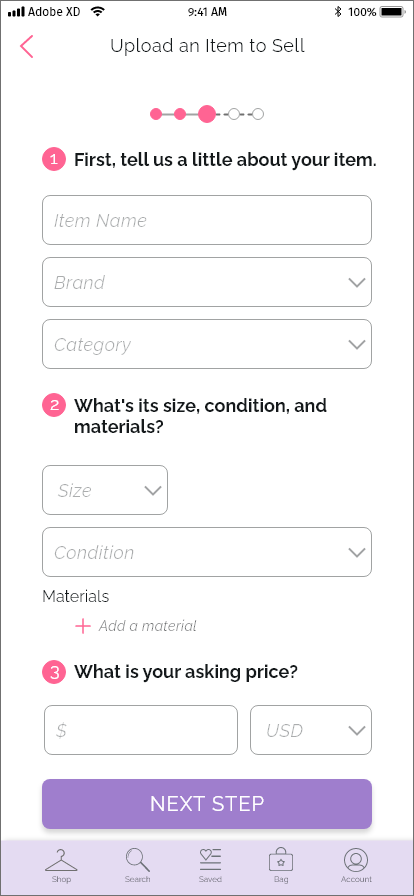
Version 2 Part 1

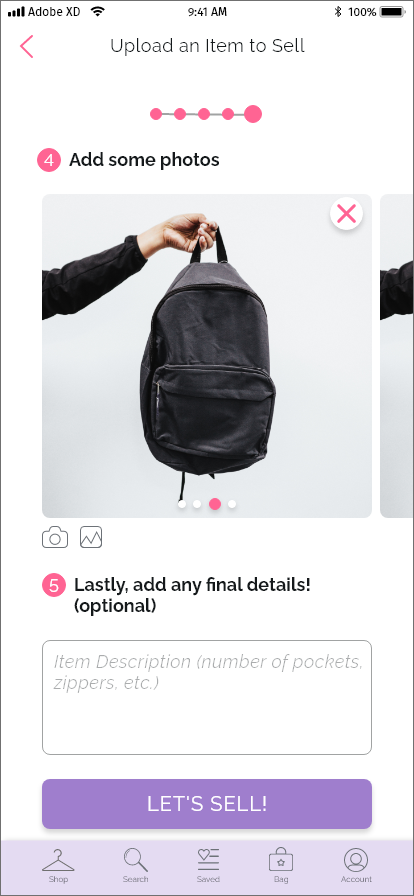
Version 2 Part 2
Version 2's typography brings your eye down the page and makes it easy to follow along. I also added camera and photo icons to make the photo upload flow much clearer.
Font Change
Gill Sans MT
Problem: The font originally used, Gill Sans MT, did not have enough distinction between the lowercase L, numeral 1, and uppercase I.
Solution: Change the font to Raleway which has distinctly different Ls, 1s, and Is.
Raleway
With a font like Raleway, users can more easily read through the content on the screen, such as prices, without misreading Ls, Is, or 1s.
Final UI Design
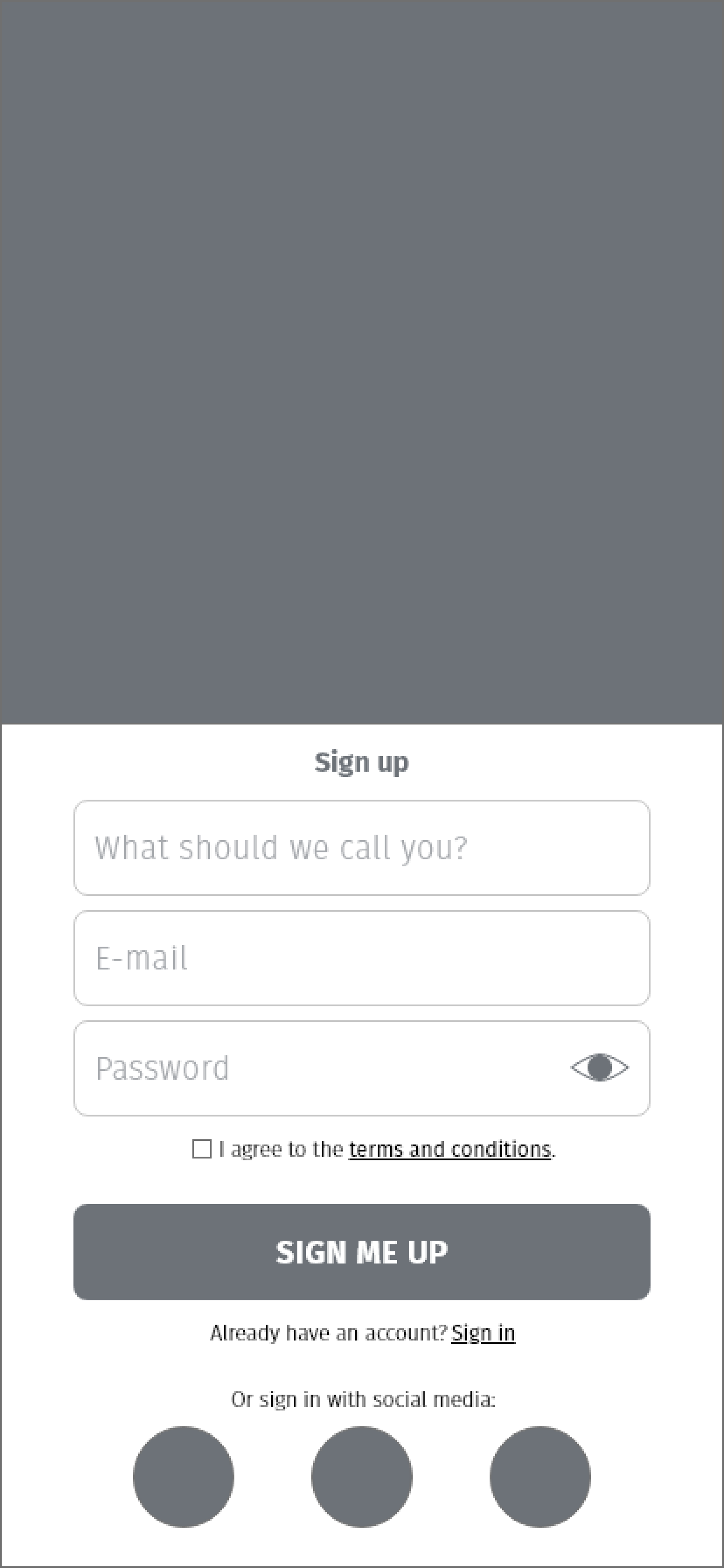
Welcome and Onboarding
Become a member quickly and easily to start shopping.
Upload an Item to Sell
List your item's details including the brand, condition, and materials. Then, take or upload some photos of it for others to see.


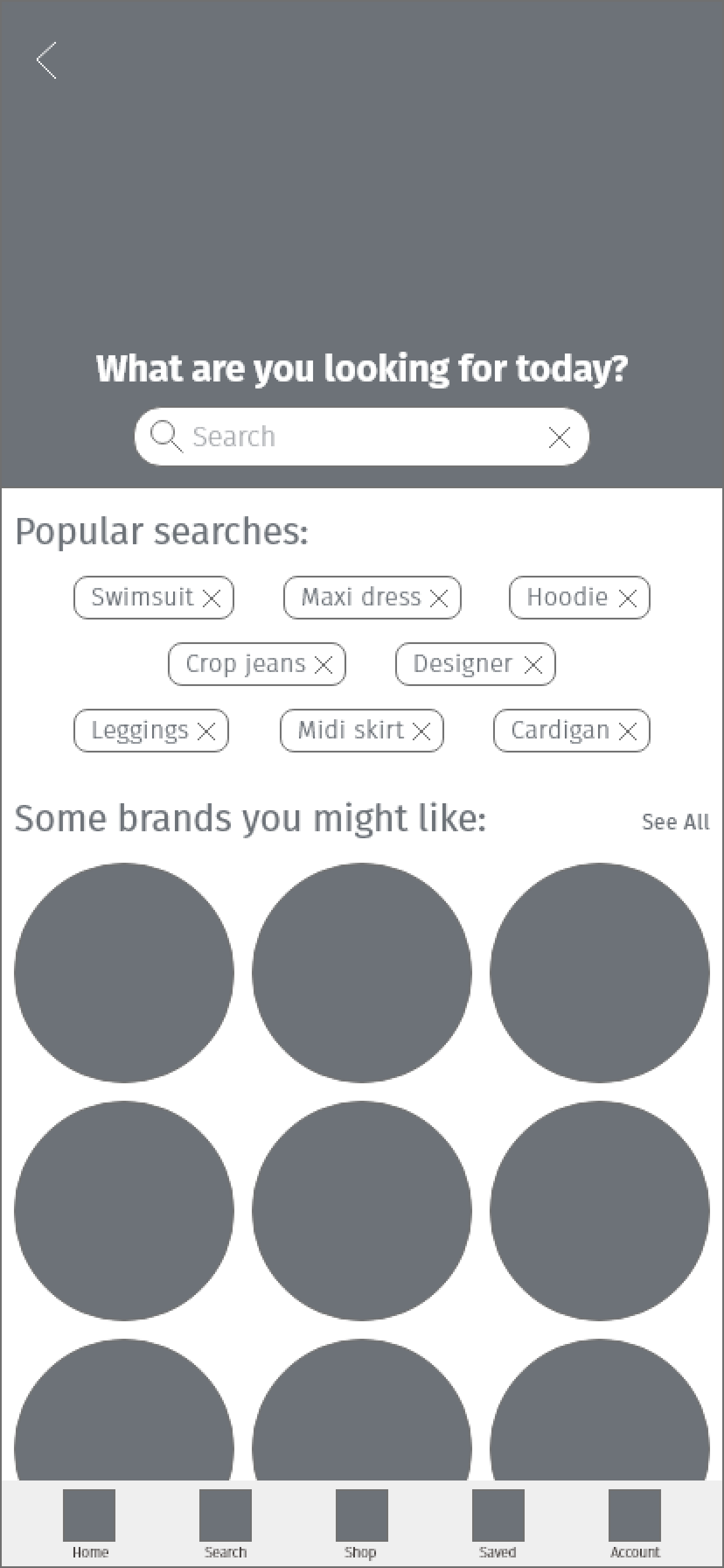
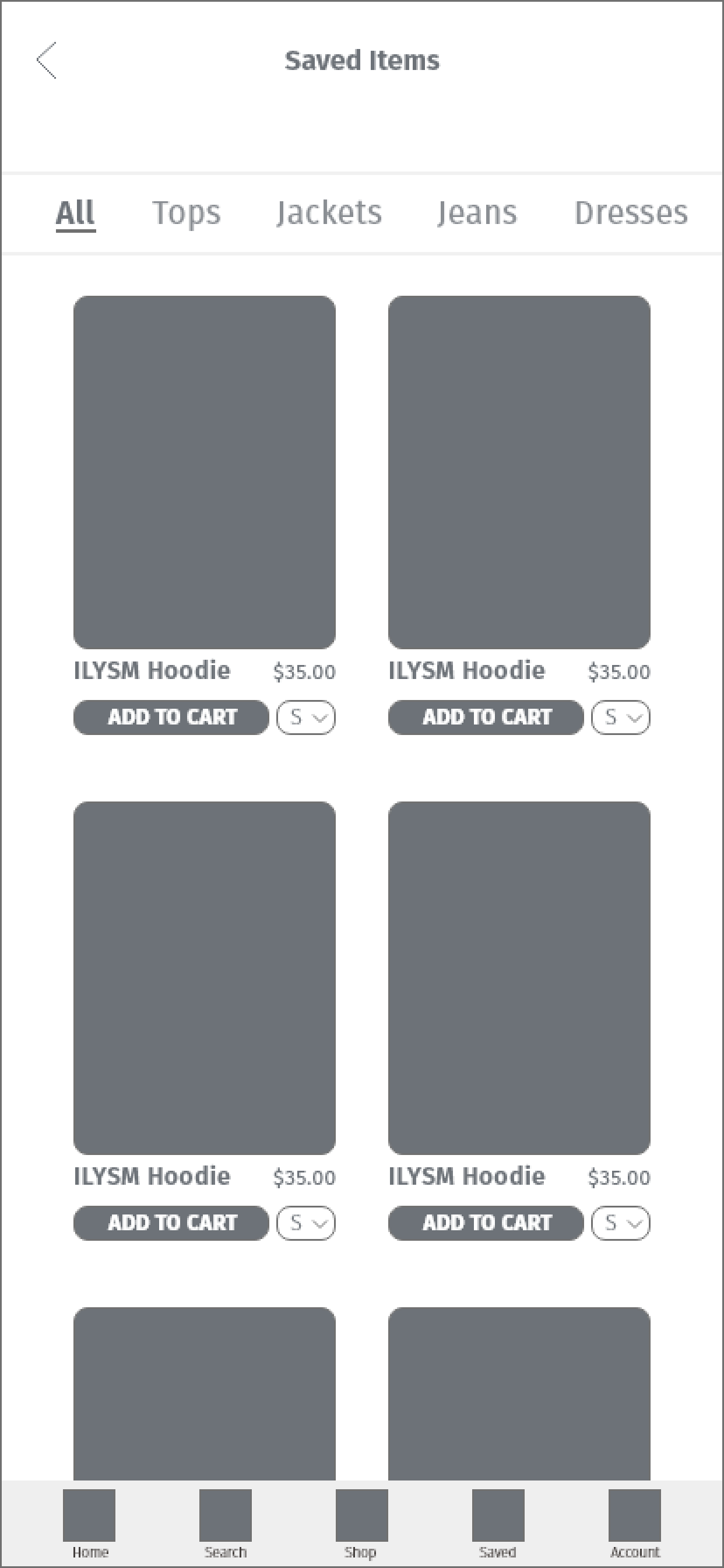
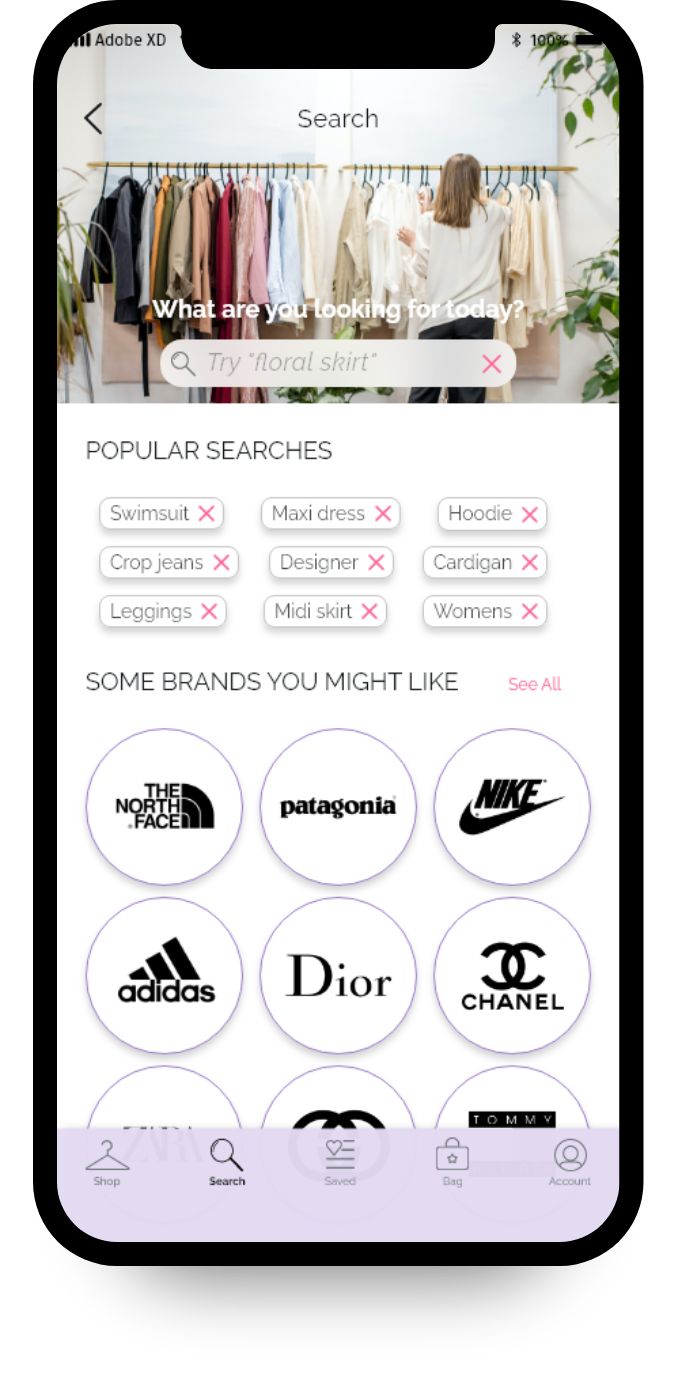
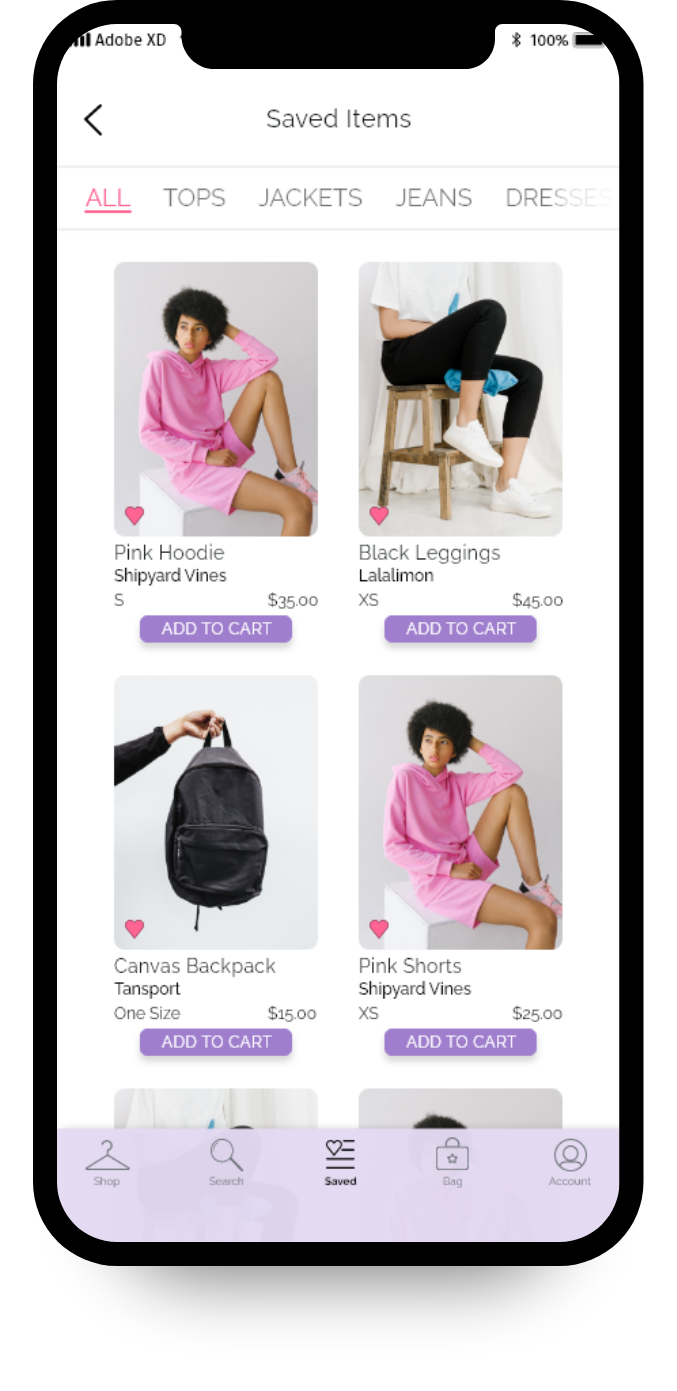
Search and Save Items
Search for items by keyword or by brand, and save them to your account to view later.
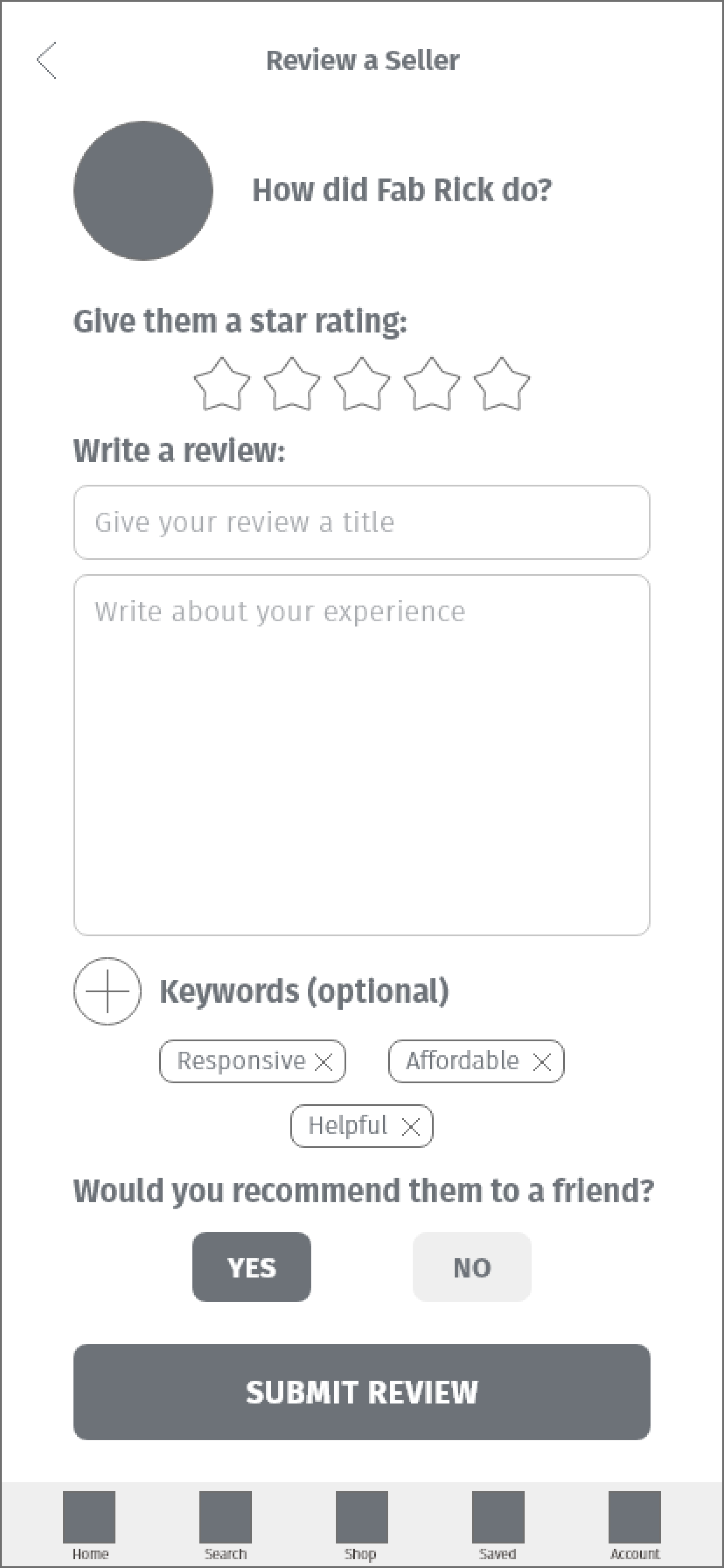
Review a Seller
Give a star rating and written review for sellers, as well as some keywords that best describe them.
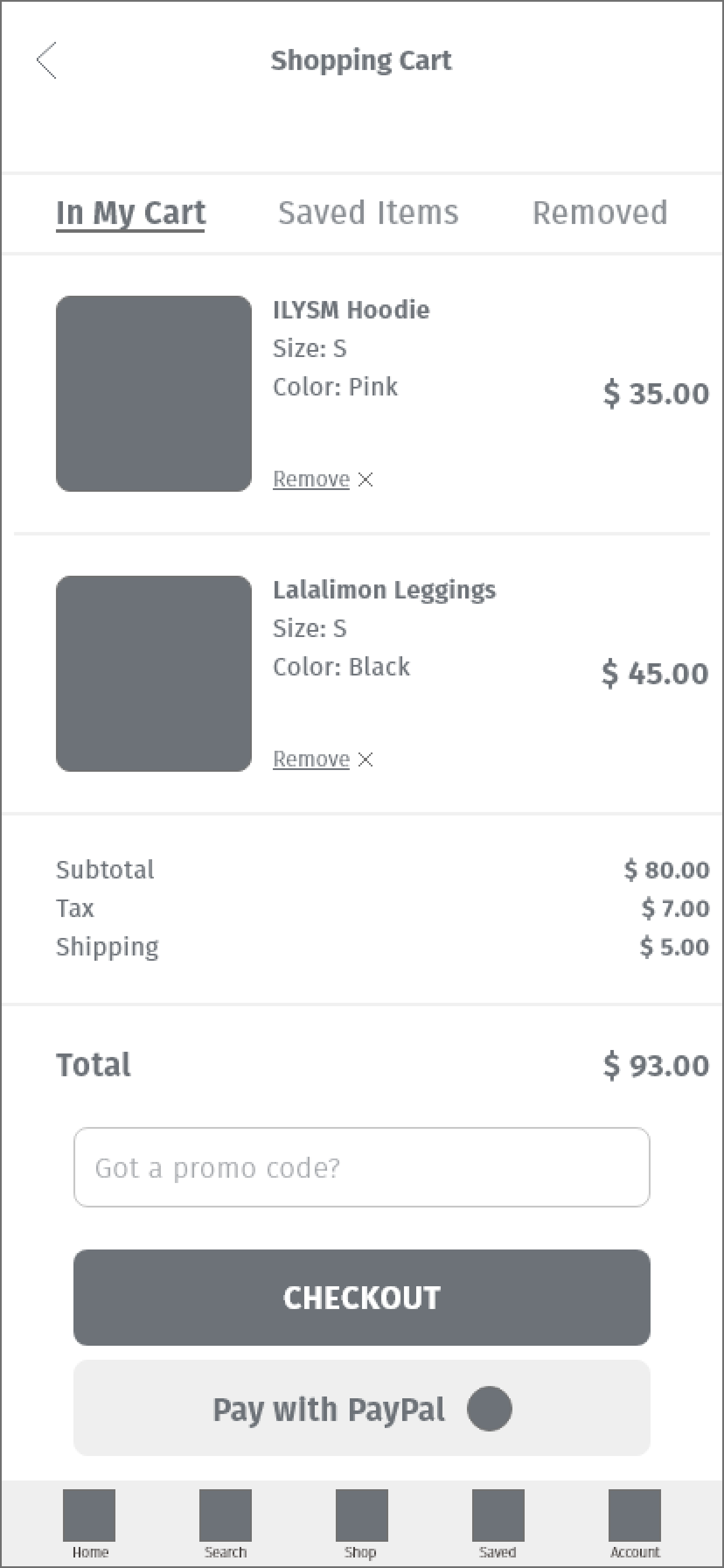
Shopping Bag
View your added, saved, and recently removed items to easily edit your bag before checkout.
SpendThrift
Thank you for viewing!