Maximizing Team Efficiency
Figma Design System
Role: Lead UI/UX Designer
Duration: 6 months
Tools: Figma, Google Sheets, Adobe Illustrator, pencil and paper
The Challenge
The organization I worked for didn't have an established design system, making it slow and tedious to design new features and screens. It was also hard to know which components were currently in use and which were deprecated.
We needed to build a design system that could rapidly grow and scale with our organization as we expanded from 5 sites in the American Southwest into a nationwide platform while maintaining our brand identity.
Understanding Our Needs
See the Component Inventory Tracker here
To find impactful solutions, I created an inventory of every component with their states and variants, and identified what was missing, outdated, or satisfactory.
All unusable main components were deprecated and a list of missing components was created.
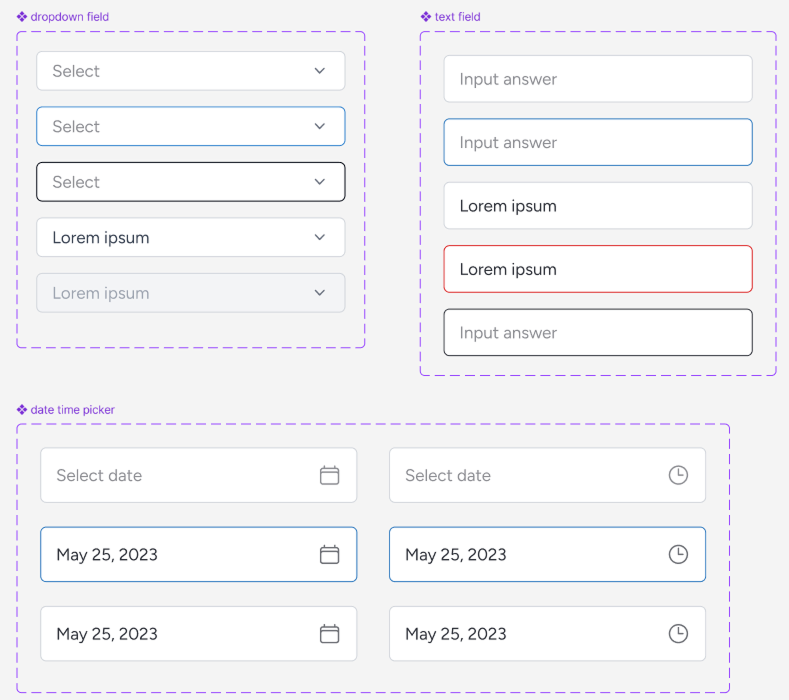
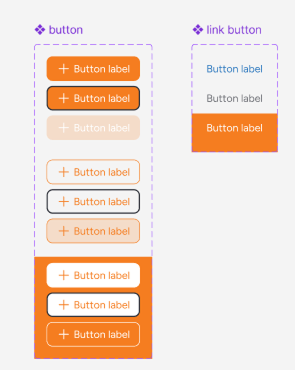
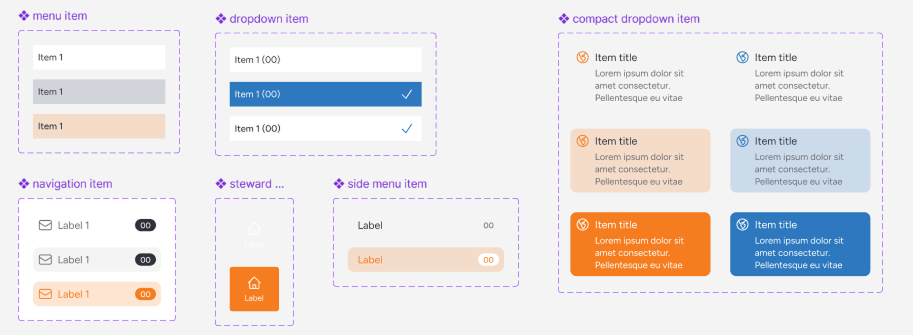
Below is just a small sample of the completed design library:
A snapshot of the Atoms section of the design system



The First Iteration
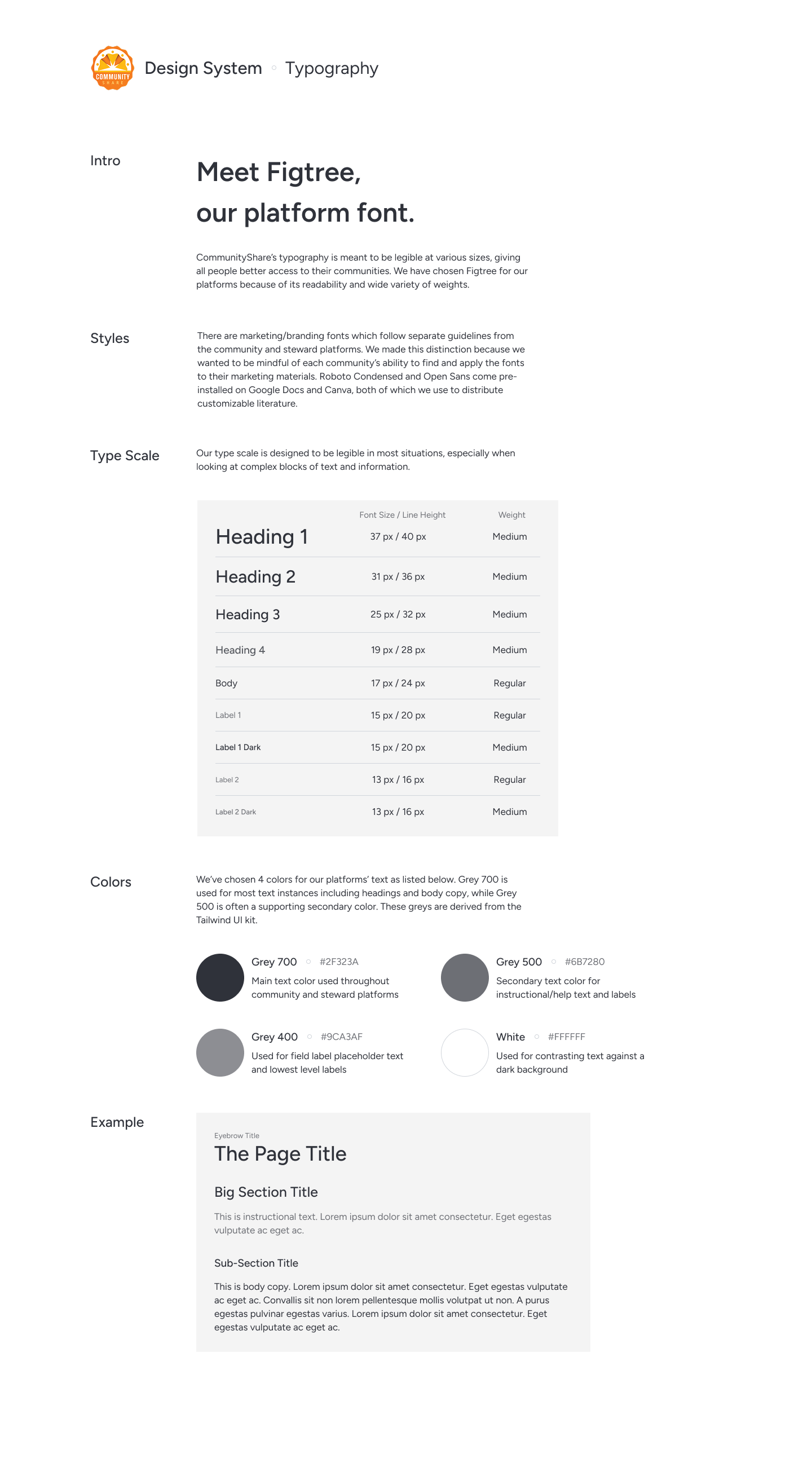
To make this useful for future team members, I published a style guide to explain the rules behind the design decisions, making it easier to create new on-brand components.


The first iteration of the design system wasn't flexible enough to handle our organization's changing needs, and that eventually led to our developer adopting Tailwind UI as a design source.
The Second Iteration
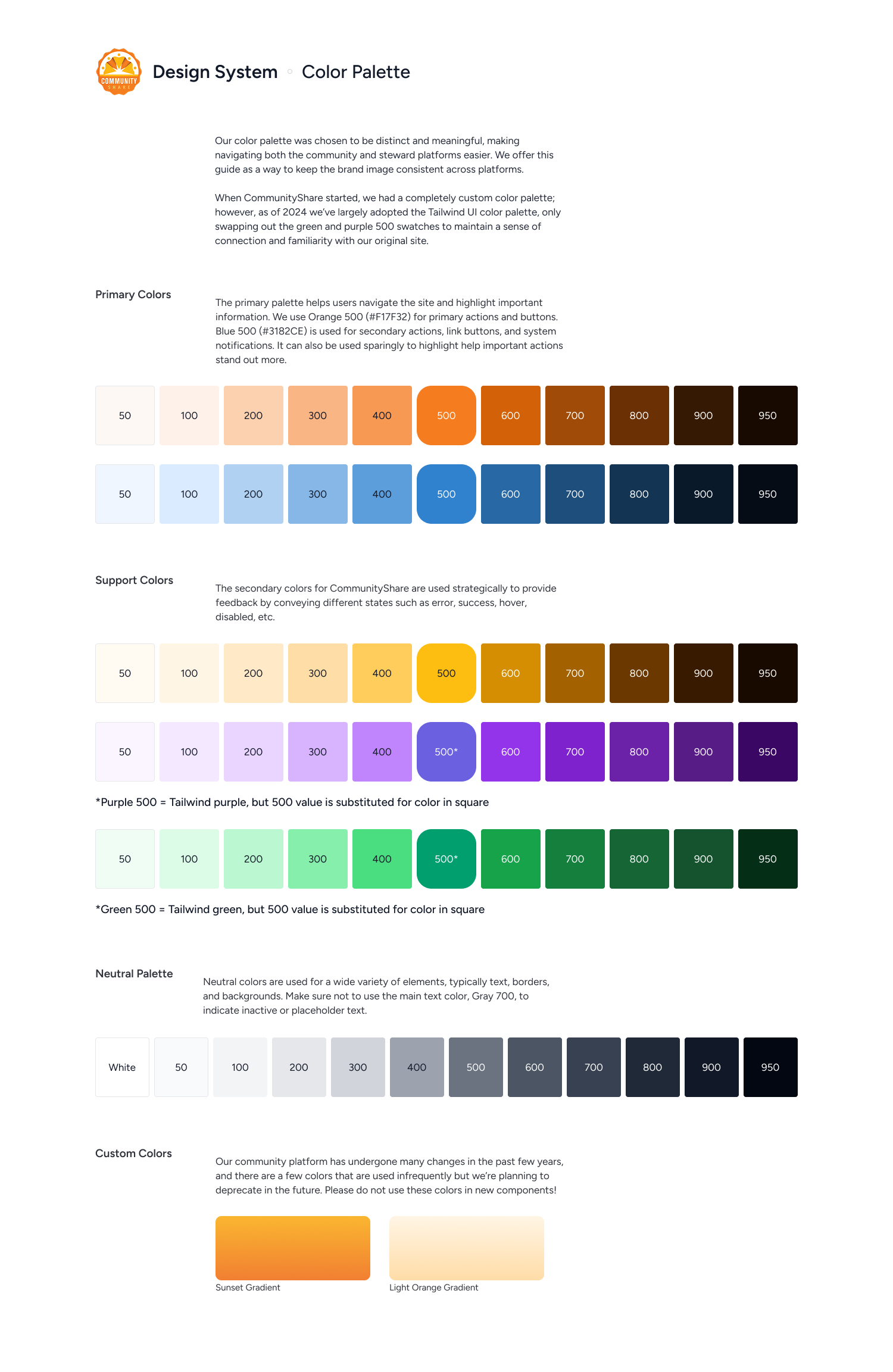
The second iteration incorporated a much wider color palette with room for custom colors. We also transitioned from Inter to a friendlier, more modern system font, Figtree.
I referenced other, more mature design systems such as Material Design's and Atlassian's to decide spacing, color usage, and usability rules.
Some of my many scribbles while trying to nail down the color palette!


A Note on Tailwind:
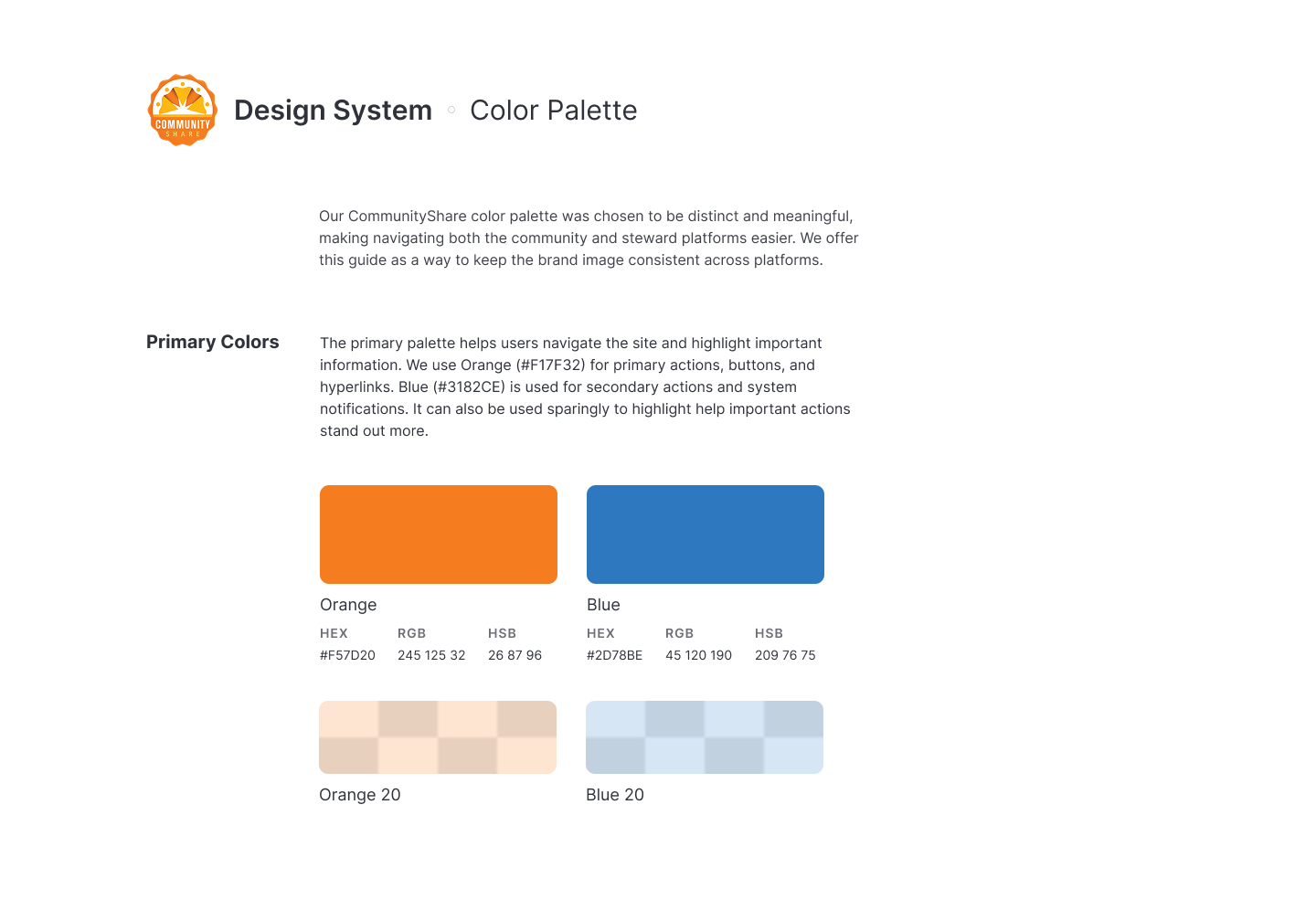
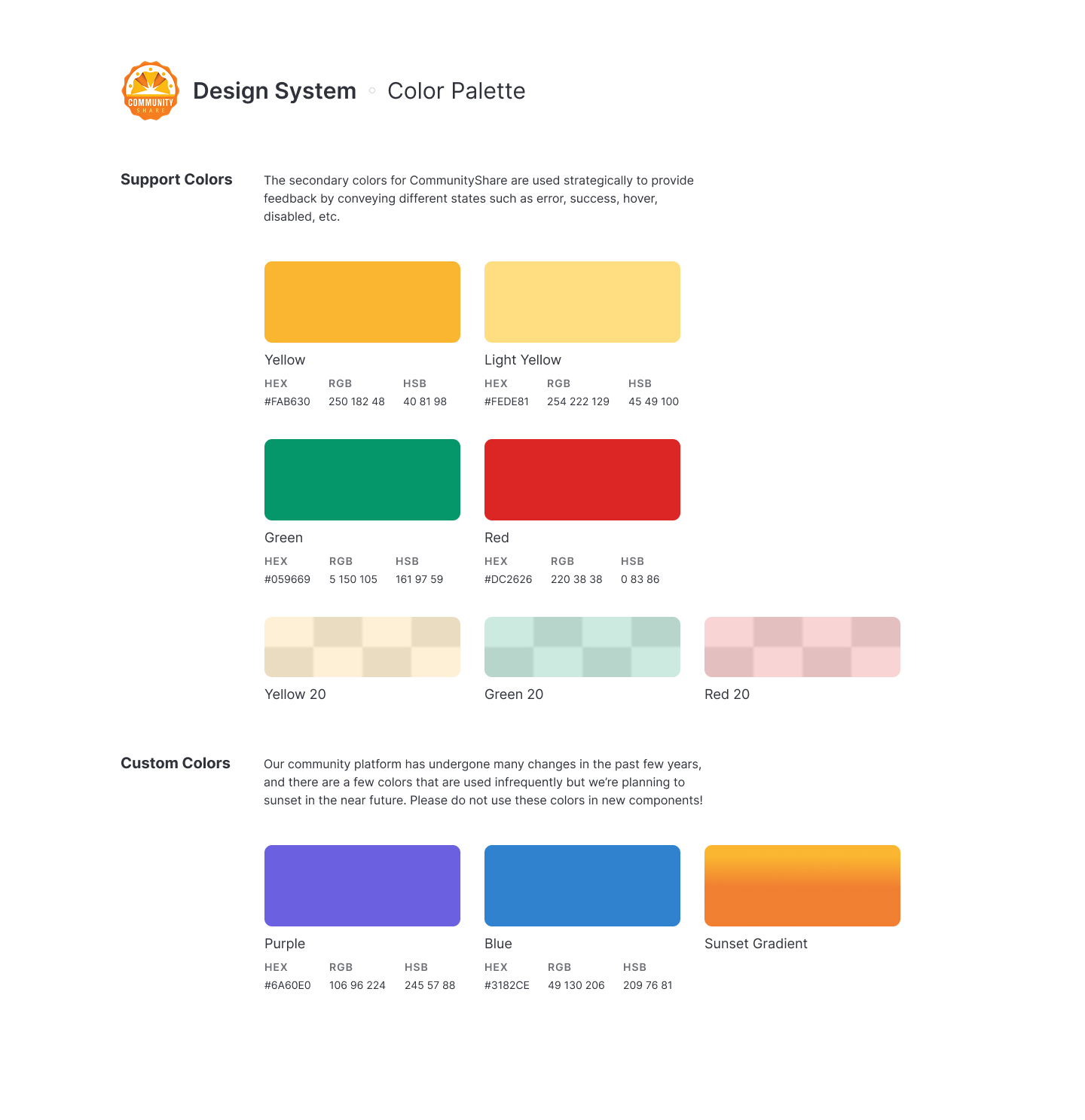
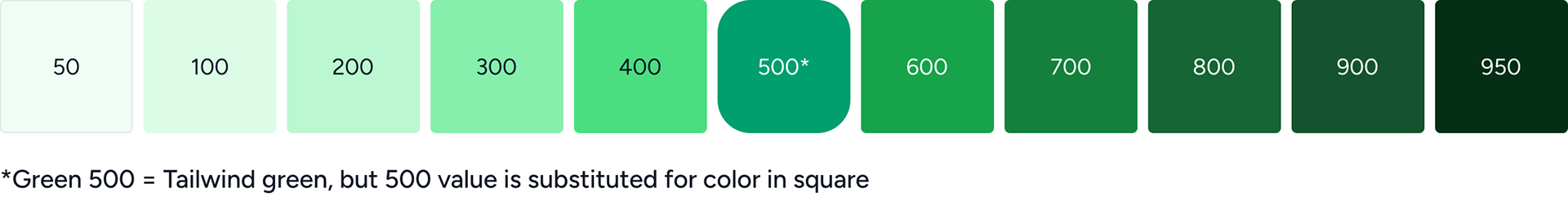
Colors
Our organization has always had a distinct color palette as part of its brand. Throughout all of our re-designs, we kept those colors as a direct connection to our past.
We swapped out Tailwind's Green 500 and Purple 500 to preserve our custom shades.


Icons
In the interest of speed and efficiency, our organization adopted the Heroicons set into our design system.
We couldn't find suitable alternatives for two of our icons, Guest Instructor and Speaker, and built them out in Adobe Illustrator.
Sketches for Guest Instructor and Speaker icons

Guest instructor icon

Speaker icon
Reflection
This project spanned months, taking many iterations and hours of coordination for the whole team. I learned a lot about design systems during this time and if I could re-do it there are a couple of things I would change:
1. Move administrative platform components to a separate design system.
These components didn't match the community platform's visual design and were difficult to maintain in the same design library.
2. Separate the mobile components from the desktop components.
At the time, we didn't have many mobile users and deliberately chose not to prioritize these components. However, in the evolving digital landscape, this was not a sustainable way to maintain the design system. Mobile components often look and function differently than their desktop counterparts, so I would separate them into a separate design library.
Thank you for taking the time to read!